Code ví dụ Android Hello World với Android Studio
Code ví dụ Android Hello World với Android Studio
Các bạn mở Android Studio lên sẽ có giao diện như sau:
Các bạn click để tạo Project mới nhé. Chúng ta sẽ tiếp tục như dưới đây.
Tại đây chúng ta chọn thể loại giao diện mở đầu cho ứng dụng, gọi là Activity. Sau này mình sẽ nói rõ hơn về Activity và giờ các bạn cứ chọn “Empty Activity” – Giao diện trống đã.
Tiếp theo click Next
- Tên Project: là tên dự án của bạn, bạn nên (phải) đặt theo quy tắc đặt tên của Java. Tức là viết liền không dấu và các chữ cái đầu tiên của mỗi từ được viết hoa.
- Tên miền: tùy ý bạn nhưng nên đặt theo tên công ty, tên đội nhóm hoặc tên bạn
- Package name: Đây là mã của ứng dụng, mỗi ứng dụng có một mã duy nhất và không thể trùng nhau. Bình thường nó sẽ lấy tên miền nối với tên project nhưng bạn có thể sửa bằng cách ấn nút Edit ở bên phải.
- Project location: Vị trí lưu Project của bạn trong máy tính. Bạn nên đặt ở ổ D, E – nơi mà khi cài lại hệ điều hành thì dữ liệu không mất đi.
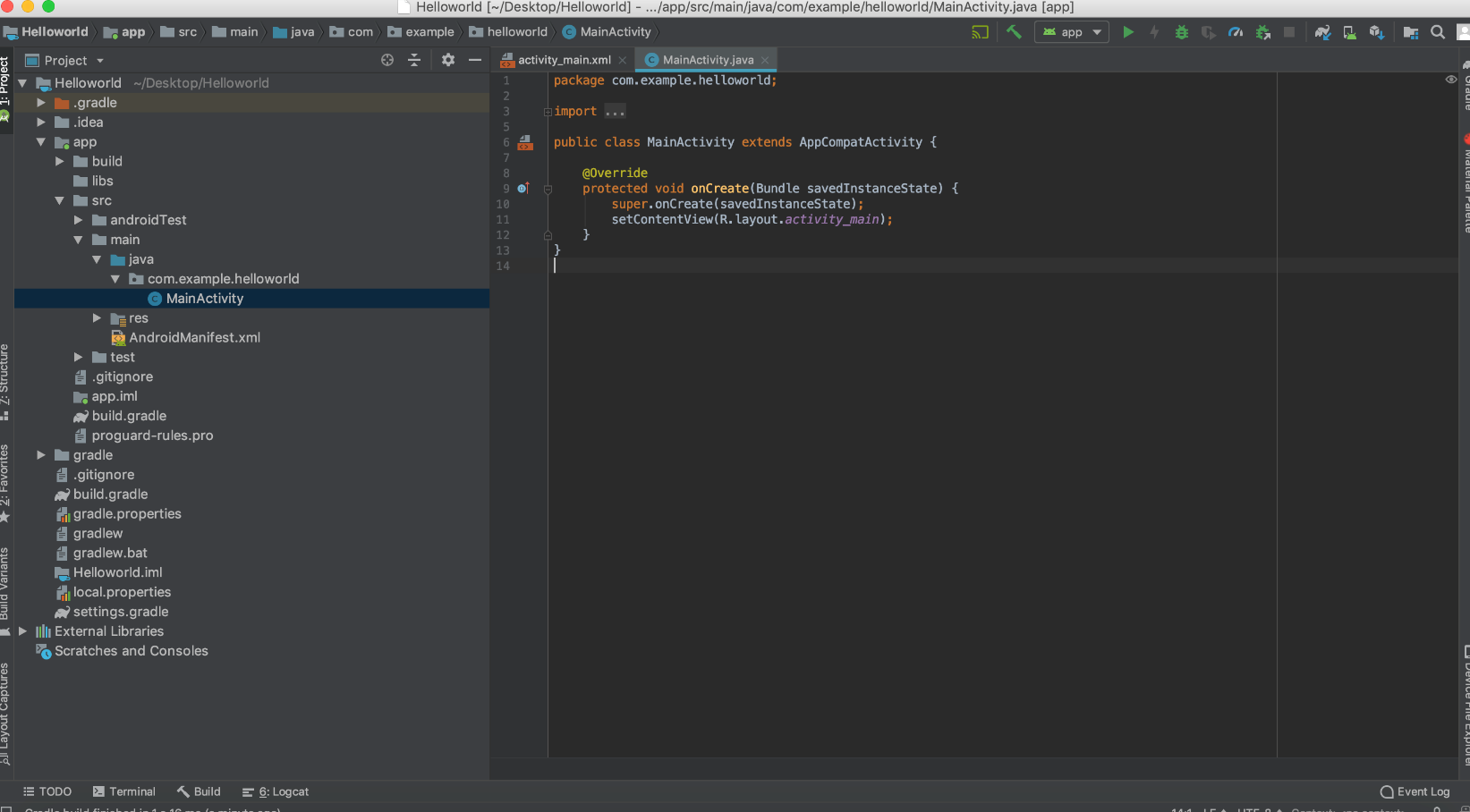
Android Studio sẽ xử lý tạo Project cho chúng ta. Quá trình có thể nhanh chậm tùy máy, nhưng trung bình khoảng 10-20s là xong. Và chúng ta có màn hình như sau:
Mình giới thiệu 1 chút về các thành phần :
- Thư mục src chứa source code ứng dụng. Gồm các package và các class.
- Thư mục gen chứa các file tự động phát sinh(mà thường gặp nhất là R.class)
- Thư mục res để chứa các resource dùng trongứng dụng (thông qua ID)
- Thư mục assets chứa các resource file mà ứngdụng cần dùng (dưới dạng file)
- File Manifest là file khai báo thông tin về ứngvới hệ thống (như ứng dụng gồm những mànhình nào, có service nào… xin các quyền gì, phiên bản bao nhiêu, dùng từ SDK phiên bảnnào…)
- Ngoài ra còn có file thư viện.
File main:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Ở đây, R.layout.activity_main tham chiếu tới activity_main.xml file được đặt trong thư mụcres/layout Phương thức onCreate() là một trong nhiều phương thức mà được tính toán khi một Activity được tải.
File Manifest
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.helloworld">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Ở đây, các thẻ <application>...</application> bao quanh các thành phần liên quan tới ứng dụng. Thuộc tính android:icon sẽ trỏ tới biểu tượng ứng dụng có sẵn dưới res/drawable-hdpi.
Ứng dụng này sử dụng hình ảnh có tên ic_launcher.png được đặt trong các thư mục drawable.
Thẻ <activity> được sử dụng để xác định một Activity và thuộc tính android:name xác định tên lớp đầy đủ của lớp con Activity và thuộc tính android:label xác định một chuỗi để sử dụng như là nhãn cho Activity đó.
Hành động cho Intent-Filter có tên android.intent.action.MAIN để chỉ rằng activity này phục vụ như là điểm entry cho ứng dụng. Category cho Intent-Filter có tên android.intent.category.LAUNCHER để chỉ rằng ứng dụng có thể chạy từ biểu tượng launcher của thiết bị.
@string tham chiếu tới strings.xml đã được đề cập ở trên. Vì thế, @string/app_name tham chiếu tới app_name được định nghĩa trong strings.xml. Tương tự, các string khác sẽ được đưa vào ứng dụng.
Sau đây là một số thẻ bạn sẽ sử dụng trong manifest file của bạn để xác định các thành phần ứng dụng Android khác:
• Các phần tử <activity>cho các Activity
• Các phần tử <service> cho các service
• Các phần tử <receiver> cho Broadcast Receiver.
• Các phần tử <provider> cho Content Provider.
String file
<resources>
<string name="app_name">Helloworld</string>
</resources>
strings.xml được đặt trong thư mục res/values và nó chứa tất cả text mà ứng dụng của bạn sử dụng.
File layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
activity_main.xml là một layout file có sẵn trong thư mục res/layout mà được tham chiếu bởi ứng dụng của bạn khi xây dựng giao diện.
Chạy ứng dụng.
Các bạn chỉ cần bấm Ctrl + F11 để chạy ứng dụng.
Kết quả:
Okay, Done!
References: https://developer.android.com/studio